Gist - Markdown to Canvas
As mentioned, I’m a big fan of Markdown for writing. It lets me get things done about as painlessly as is possible, and I love its flexibility. During the pandemic, I went through the somewhat arduous task of converting my course materials and other notes to Markdown from the various formats they had accumulated in over the years. However, the primary LMS that I work with, Canvas, has no support for Markdown, and any kind of external tool added to Canvas requires a great deal of red tape dealing with campus IT services.
When something can’t be done easily in a browser, the answer is always the same: Tampermonkey.

Home | Tampermonkey
Home
Tampermonkey is a descendant of Greasemonkey, a browser extension that allows the user to intentionally inject user-made scripts into websites. As a browse around GreasyFork demonstrates, there are endless scripts made by people similarly unsatisfied with a site they interact with.
In my case, I wanted to be able to copy-and-paste my Markdown into Canvas with minimal intrusion, but for it also to look as native as possible. That leads us to our script, available on GitHub as a Gist:

A simple Greasemonkey script to insert Markdown into Canvas RCE · GitHub
A simple Greasemonkey script to insert Markdown into Canvas RCE - markdown2canvas.user.js
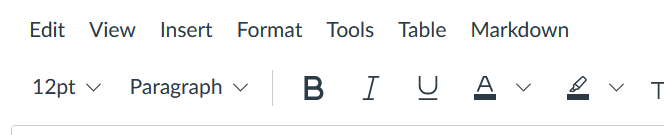
Essentially, markdown2canvas hooks into any appearance of Canvas’s Rich Content Editor, adding a menu item named “Markdown”:

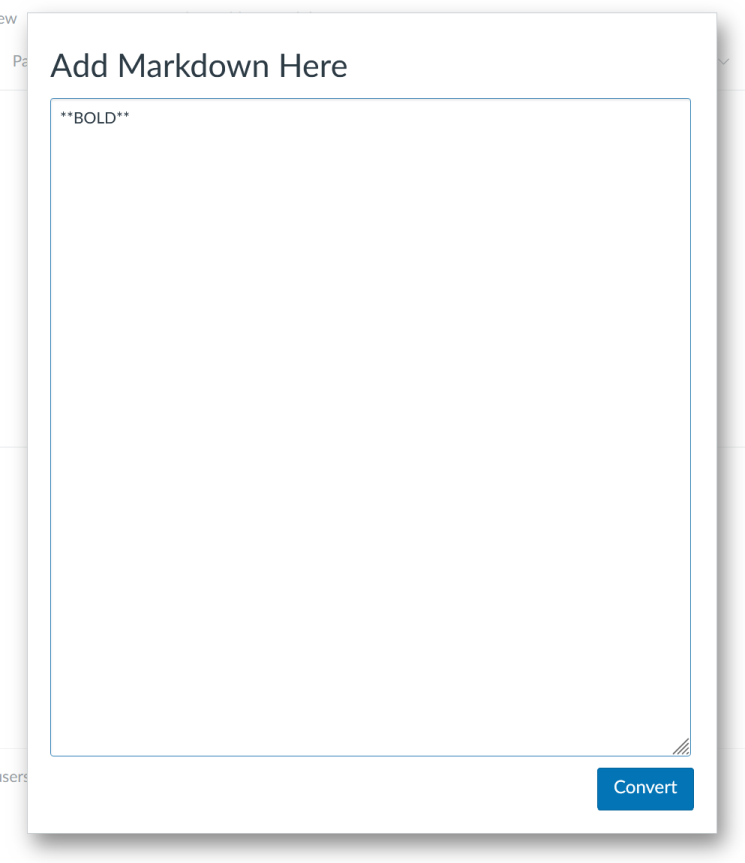
Once clicked, a modal appears to allow you to enter your raw Markdown:

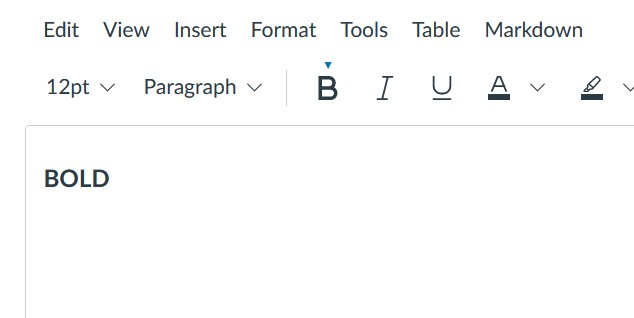
After clicking convert, the script calls the very excellent Markdown parser Marked to do all the heavy lifting. After converting the Markdown to HTML, we can insert the formatted text back into the Rich Content Editor. After that, your formatted text is ready for Canvas:

As of now, the script is still working fine, so feel free to install it for yourself! It is very likely that this will break at some point, as soon as any of what the script is hooked into changes, but I’ll try to keep it functional–I use it all the time!